この記事は、富士通システムズウェブテクノロジー Advent Calendarの9日目の記事です。
(お約束)本記事の掲載内容は私自身の見解であり、所属する組織を代表するものではありません。
前回の続きです
1日目の記事、Alexa Gadget Toolkitを試してみた件では、二つあるインタフェースのうち定義済みインタフェースを試しましたが、本記事ではカスタムインターフェースを試そうと思います。カスタムインターフェースでは、Echoデバイス、ガジェット、Alexaスキルの3つを使ったアプリケーションの構築が可能となっています。
カスタムインターフェースのメリット
自作ハードウェアを利用したアプリケーションを作りたい場合、これまではAlexaスキルからIFTTT経由で直接ハードウェアを制御するのが主な方法でした。この場合、どのハードウェアを操作するかをスキル側から一意に指定する方法が難しく、スキルをスキルストアから配布して多くの人が使えるような汎用的なアプリケーションにはなっておりませんでした。僕が知る限りでは、Web APIを持つObnizを使い、スキルからobniz idを設定させる方法くらいです。
しかし、Alexa Gadget Toolkitを使えば、ひとつのAlexaスキルから利用者がそれぞれのEchoデバイスに連携させたガジェットを利用できます。そのため、自作ハードウェアの製作方法を公開して多くの人に使ってもらうことも容易になります。
サンプルコードを動かす
ここでは、RaspberryPi(RPi)用サンプルから「colorcycler」を動作させたいと思います。
必要なもの
前回ガジェットとしてセットアップしたRPiとEchoデバイス、Echoアプリを使うためのスマホの他、スキル作成用にChromeブラウザが利用できるPC/Macが必要です。
Alexaスキルのプログラムパッケージを作成する
まず、ガジェットを使うためのAlexaスキルのプログラムの準備を行います。前回使ったRPiをそのまま使います。スキルはNode.jsとPythonで用意されていますが、ここではNode.jsのほうを使います。
cd /home/pi/Alexa-Gadgets-Raspberry-Pi-Samples-master/src/expamples/colorcycler
cd skill/NodeJS/lambda/custom
Alexaスキルに必要なパッケージはpackage.jsonに記載済です。npmを使い必要なパッケージをロードし、AWS Lambdaの関数として登録するためにzipファイル化します。
npm install zip -r ../../skill-code.zip .
作成したzipファイルは、メールなどを使ってPC/Macに転送しておきます。
AWSマネージメントコンソールからLambdaに登録する
PC/MacのChromeブラウザからAWSマネージメントコンソールにログインします。これはAlexa管理者ポータルとは別にアカウントが必要です。アカウント登録は無料で、Alexaスキルを普通に開発する範囲であれば特に課金は発生しません。ちなみに、Alexaスキルをスキルストアで公開している開発者についてはAWSの課金が実質無料になる仕組みもあります。
ログインしたらサービス名の一覧から「Lambda」→「関数の作成」を選択し、関数の作成画面を表示します。画面での設定項目は下記の通り。
- オプション:一から作成
- 関数名:ColorCyclerSkillLambda ※他と区別できれば何でもいいです
- ランタイム:Node.js 10.x
- アクセス権限:基本的なLambdaアクセス権限で新しいロールを作成 ※デフォルトのまま
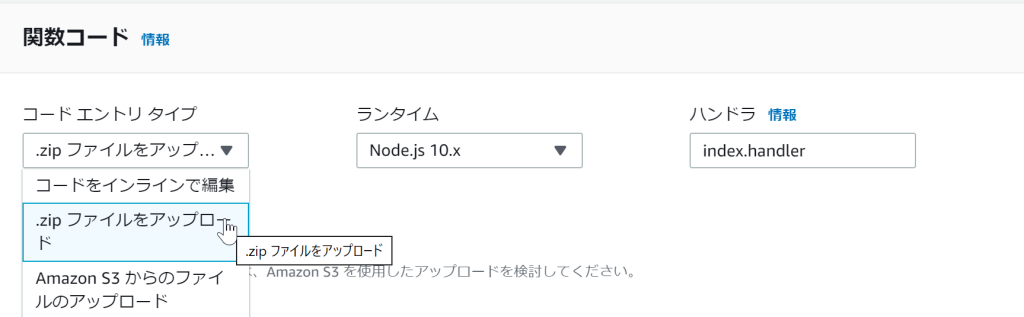
関数作成が終わると設定画面となります。画面中ほど「関数コード」の「コードエントリタイプ」から「.zipファイルをアップロード」を選択、先程作成したAlexaスキルのzipファイルを指定したら、画面上部の「保存」を選択します。

最後に画面上部の「arn:」で始まる文字列をコピーしておきます。これは、Alexa音声サービス側の設定に使います。
Alexa開発者コンソールからスキルを作成する
次はAlexa開発者コンソールでの作業です。前回、ガジェットを登録したAlexa音声サービスと共通のアカウントでログインできます。
ログインしたら、「スキルの作成」を選択し、新しいスキルの作成画面を表示します。画面での設定項目は下記の通り。
- スキル名:color cycler
- デフォルトの言語:英語(米国)
- スキルに追加するモデル:カスタム
- バックエンドリソースをホスティングする方法:ユーザー定義のプロビジョニング
「スキルを作成」を選択し、テンプレートを選択の画面を表示したら「最初から開始」を設定し「選択」を押すと、スキルの設定画面が表示されます。
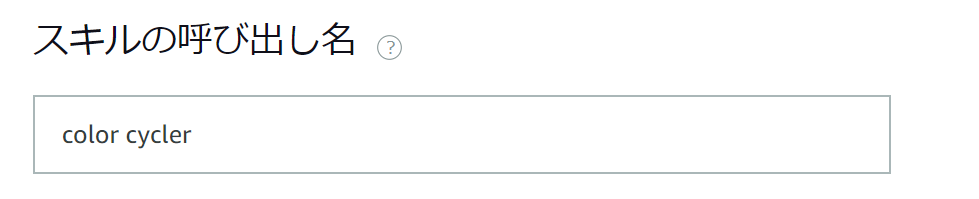
呼び出し名(「Alexa、〇〇して」の〇〇」)を決めます。画面右の「呼び出し名」を選択し、「color cycler」とします。

次にインテントを追加します。画面右の「JSONエディター」を選択し、”intents”の配列定義に下記コードを追加します。
{
"name": "AMAZON.YesIntent",
"samples": [
"yes",
"yes please",
"sure"
]
},
{
"name": "AMAZON.NoIntent",
"samples": [
"no",
"no thanks"
]
}
画面上の「モデルを保存」を押し、設定を保存します。
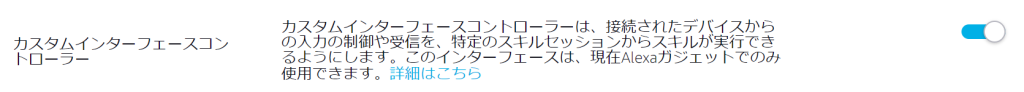
次に画面右の「インターフェース」を選択し、「カスタムインターフェースコントローラー」を有効にします。「インターフェースを保存」を押し、設定を保存します。

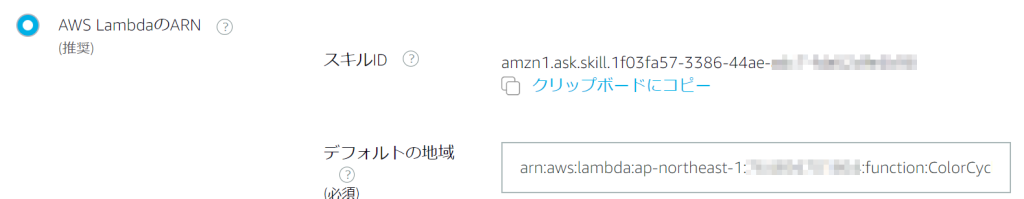
次に画面右の「エンドポイント」を選択し、「AWS LambdaのARN」の「デフォルトの地域」に、Lambda関数の最後でコピーした「arn:」から始まる文字列をペーストします。「エンドポイントを保存」を押し、設定を保存します。
さらに、直上の「スキルID」をコピーしておきます。これはLambda関数の設定で使います。

最後に画面右の「呼び出し名」を選択し、画面上の「モデルをビルド」を押します。ビルドには数十秒かかります。ここでエラーが表示された場合は、ここまでの設定を見直してください。
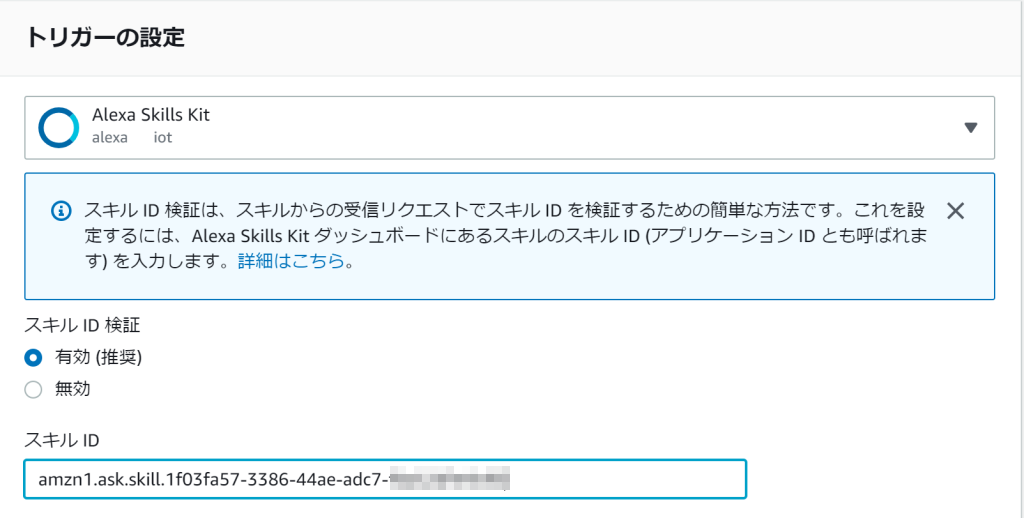
Lambda関数にトリガーを設定する
再度、AWSマネージメントコンソールのLambda関数の画面に戻ります。「+トリガーを追加」を選択、プルダウンから「Alexa Skill Kit」を選択し、スキルID欄に先ほどコピーしたスキルIDをペーストし「追加」を押します。これで、一連の作業は完了です。

スキルの動作テスト(机上)
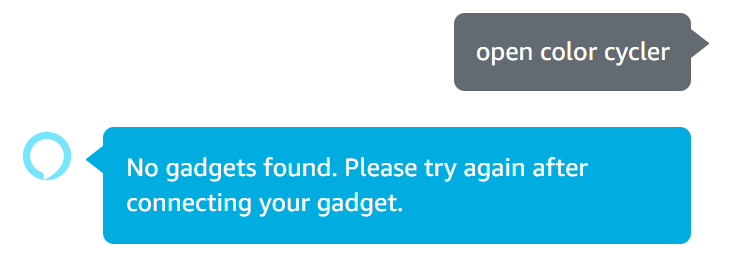
それでは、スキルの動作をテストします。まずはAlexa開発者コンソールから机上確認します。画面上の「テスト」を選択、「スキルテストが有効になっているステージ」のプルダウンから「開発中」を選択します。
次に、Alexaシミュレータの入力欄に「open color cycler」と入力します。「No gadgets found. Please try again…」の表示がされれば、Lambda関数が呼ばれていますのでOKです。

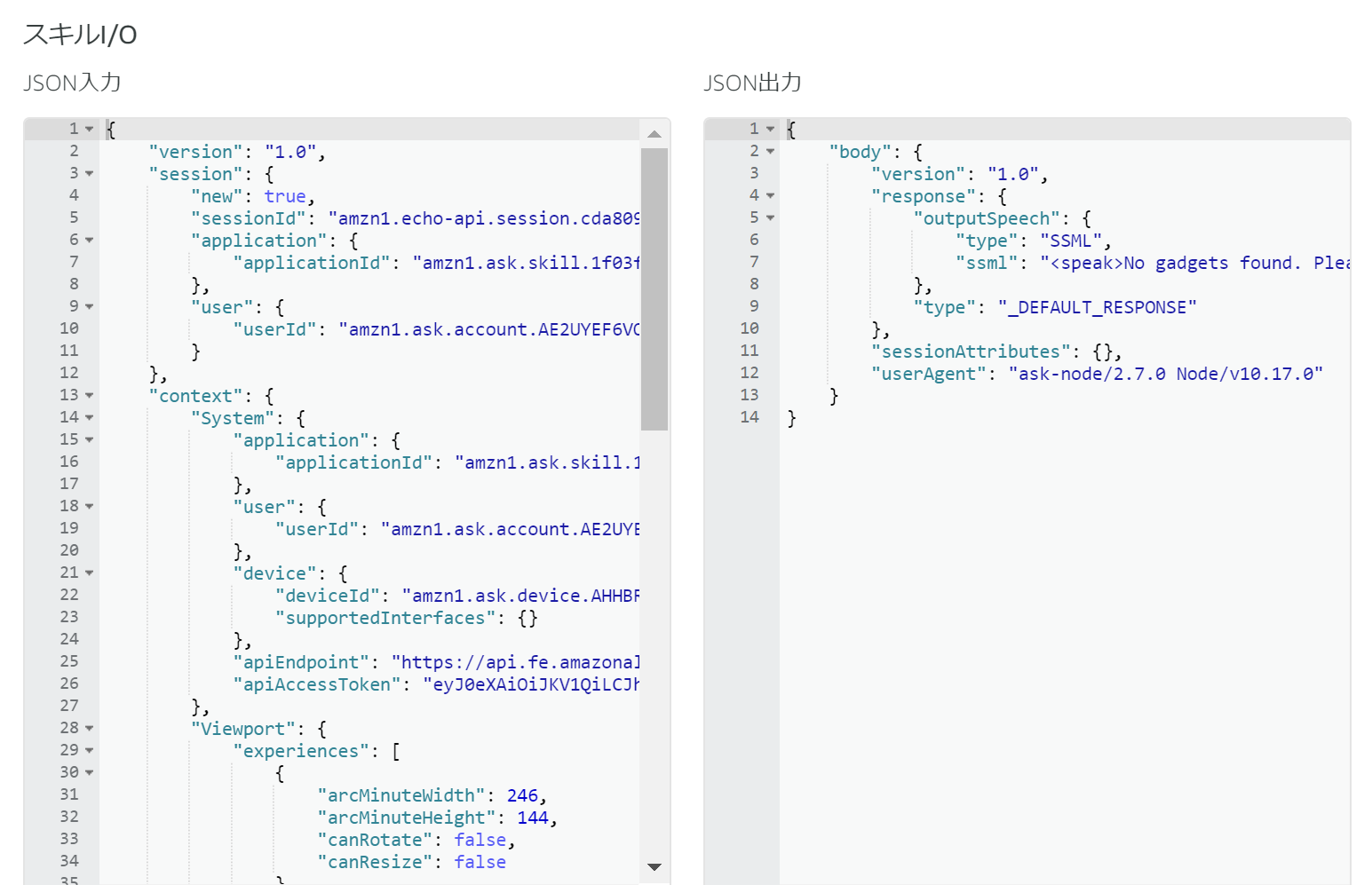
この時、画面右にはAlexaクラウド→スキル(左側)、スキル→Alexaクラウド(右側)へ送信されたディレクティブの内容が表示されています。右側のスキル→Alexaクラウドへ送信されたJSONには、ssmlで始まる行が一部見えています。これはスキル側で指定した発話内容です。

次にEchoデバイスから試しますが、その前にEchoデバイスの設定の「言語」を「英語(米国)」にする必要があります。これはスキル作成時にデフォルト言語を英語(米国)にしたためです。その後、Echoデバイスに対して「Alexa, open color cycler」と指示を行うことで、スキルが動作します。
デバイスの言語を日本語のままにしたい場合は、Alexa開発者コンソールから言語に「日本語」を追加し、インテント設定でAMAZON.YesIntent、AMAZON.NoIntentから日本語の発話例を追加すれば、とりあえずはEchoデバイスの言語設定を変更しなくとも動作はします(AWS Lambdaの側の発話分は英語のままなので、発音のおかしい英語が聞こえてしまいます)。
最後に
本当は加速度センサーを使ったスキルを作成していましたが、今回は間に合いませんでした(悔しい)。完成したら、また記事を書こうかと思います。